Vytváříme animované mapy: HTML/JavaScript
Tento seriál si klade za cíl představit vybrané možnosti tvorby animovaných map. V prvním díle je věnována pozornost animaci pomocí JavaScriptu. V příštích dílech to bude technologie Flash, animace v Google Earth pomocí KML a další.
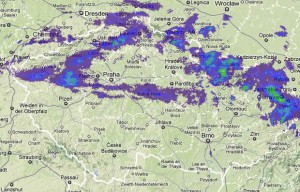
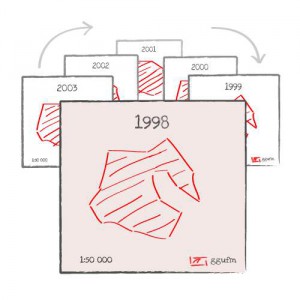
Jednoduché JavaScriptové animace mohou nalézt využití u vizualizací změn objektů a jevů v čase. Například u map rozvoje urbanizace území v čase, map srážek či teploty. Jedním z nejčastějších a nejznámějších využití JavaScriptu pro animaci je vizualizace periodických družicových snímků. Vždy je zapotřebí shromáždit kolekci map daného území v několika časových obdobích. U map, kde to téma dovoluje (srážky, teplota apod.), je možné použít pro všechny obrázky jednotný podklad (topografická mapa, letecký snímek) a téma na něj klást.

Animace se odehrává v těle HTML stránky a je založená na opakovaném střídání zobrazení několika obrázků (map) o stejné velikosti. Pomocí elementů <img /> je do stránky vloženo libovolné množství obrázků, ke kterým přistupuje JavaScript, jenž se stará o pravidelné střídání jejich zobrazení a je tedy dosaženo efektu animace (pokud je promítáno minimálně 10-12 obrázku za vteřinu, lidské oko tento pohyb vnímá jako plynulý).

Velmi jednoduchým a příjemným řešením je využití frameworku JQuery a pluginu Cycle, díky čemuž je autor oproštěn od programování samotné animace. Postačuje jen vložit pár řádků hotového kódu do hlavičky webu a nastavit parametry animací, především rychlost změny snímků. Pomocí kaskádových stylů (CSS) je možno animaci vložit na jakékoli místo na stránce, popřípadě přidat rámeček či stínování.
Obecný příklad zápisu HTML stránky s JavaScriptovou animací.
<!DOCTYPE html PUBLIC „-//W3C//DTD XHTML 1.0 Strict//EN“
„http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd“>
<html xmlns=“http://www.w3.org/1999/xhtml“ xml:lang=“cs“ lang=“cs“>
<head>
<meta http-equiv=“content-type“ content=“text/html; charset=utf-8″ />
<title>Animace – JavaScript </title>
<!– externí knihovna stažitelná z http://jquery.com –>
<script type=’text/javascript‘ src=‘./jquery.js‘></script>
<!– externí knihovna stažitelná z http://jquery.malsup.com/cycle –>
<script type=’text/javascript‘ src=‘./jquery.cycle.js‘></script>
<!– skript zajišťující chod animace – nastavení parametru rychlosti změny snímku –>
<script type=’text/javascript‘>
$(document).ready(function() {
$(‚.slideshow‘).cycle({
speed: 1
});
$(‚.slideshow‘).cycle(‚pause‘);
<!– skript umožňující animaci kdykoli zastavit a opět spustit –>
$(‚#play‘).click(function() {
$(‚.slideshow‘).cycle(‚toggle‘);
return false;
});
});
</script>
</head>
<!– tělo stránky se všemi obrázky animace –>
<body>
<div class=’slideshow‘>
<img src=‘cesta k 1. obrázku animace‚ alt=’…‘ title=’…‘ height=’…‘ width=’…‘ />
<img src=‘cesta k 2. obrázku animace‚ alt=’…‘ title=’…‘ height=’…‘ width=’…‘ />
.
.
.
<img src=‘cesta k n-tému obrázku animace‚ alt=’…‘ title=’…‘ height=’…‘ width=’…‘ />
</div>
<!– tlačítko pro spuštění a zastavení animace –>
<a id=“play“ title=“Zastavit / Spustit animaci“ href=“#“>Zastavit / spustit</a>
</body>
</html>
Výsledek tohoto kódu s doplněnými cestami k obrázkům:
http://www.basamastudio.cz/gisportal/js_animace/example.html
http://teplotavzduchu.upol.cz
http://casmap.upol.cz/ani14.php
http://www.ncdc.noaa.gov/oa/climate/research/sst/ani-weekly.html


