Od „Hello, World!“ až po AR webové appky – díl 3.
Začínám zjišťovat, že bych tento seriál měl možná přejmenovat a místo Od „Hello, World!“ až po AR webové appky, by se měl jmenovat spíše Idiot´s guide to coding, popř. Coding for Dummies, ale oba tyto názvy jsou již zabrané 🙂 Proč jsem uvažoval o přejmenování? Protože jsem Lama! Myslel jsem, že mám alespoň nějaké základy, ale to byl omyl. Tak doufám, že moji kamarádi GISáci, se mnou budou ještě mluvit.
Takže začínáme!
První krok/otázka – kde/v čem/jak budu vlastně ten „kód“ psát? (začínám zjišťovat, že vlastně nevím, jaký programovací jazyk budu nejvíce používat, ale k tomu později). Z dob studia (15 let zpátky) si pamatuji, že jsme příkazy prostě psali v poznámkovém bloku, pak soubor uložili jako nejakynazev.html a zkoušeli jestli (nebo proč ne) funguje. Později jsem měl nainstalovaný NotePad++, což mi v té době přišlo jako super vychytávka. Když jsem tedy přemýšlel jaký software používat na psaní kódu, vyhledal jsem, jestli NotePad++ stále existuje a hle, poslední verze je z března 2021. Abych se nevrhl hned po hlavě do prvního SW, udělal jsem ještě rychlou rešerši a poptal se kolegů. Můj programovací Guru Ondra mi doporučil Visual Studio Code a vzhledem k tomu, že jsem vlastně neměl žádné preference, tak vyhrálo Visual Studio. Změna oproti klasickému poznámkovému bloku je úžasná, ale asi je to v dnešní době standard.
Druhý krok – když budu chtít něco testovat na mobilu, či ukázku někomu poslat, tak asi potřebuji nějaký hosting. Přestože mám na starosti weby různých projektů – GISportal, PocitoveMapy, či web Katedry rozvojových a environmentálních studií – jsem vždy spíše správce/uživatel WordPressu a s hostingem zkušenosti nemám. Každopádně jsem zvolil základní webhosting u Wedosu, což na základní testování bude stačit, plus jsem k tomu obnovil dávno expirovanou doménu, kterou jsem kdysi používal – JirkaPanek.cz
Dříve, než začnu psát vlastní appky, potřebuji si vyzkoušet, jak vlastně takové AR rozhraní funguje, jak upravovat jednotlivé parametry, apod. Jako docela hezký úvod a zároveň úžasně elegantní řešení jsem při rešerši narazil na článek od Fauzi Aliho – Creating Web-Based Augmented Reality With Just 10 Lines of HTML Code (For Beginners — AR.js), ve kterém popisuje jednoduché využití Javascriptové knihovny AR.js pro tvorbu rozšířené reality na webu. Mimo AR.js je v ukázce ještě použit A-Frame, což je open-sourcové webové rozhraní pro tvorbu virtuální či rozšířené reality v prostředí webového prohlížeče. Třetím důležitým komponentem AR aplikací je „marker“ – tedy nějaká značka/QR kód, který vyvolá AR vizualizaci, když na něj namíříte kameru mobilu či webkameru. V této ukázce je použit tzv. Hiro marker, což je v jednoduchosti „značka, která vyvolá na webu určitou reakci“. Takových markerů můžete mít několik, můžete si vytvořit vlastní, apod. K tomu se asi ještě někdy vrátím, ale zatím mi bude stačit Hiro.

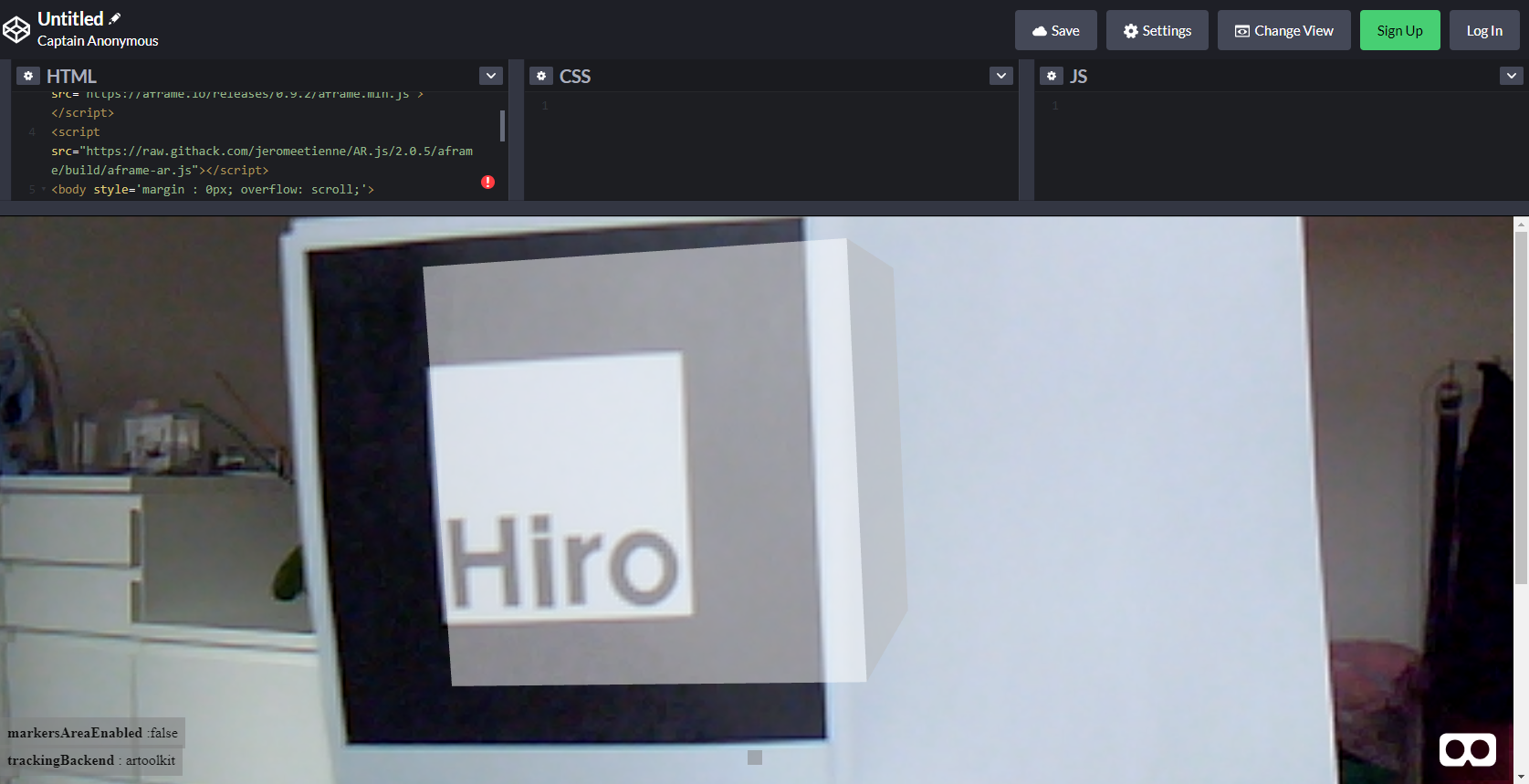
Takže, pokud spustíme následující kód (viz níže), či otevřete tento web codepen.io (zkopírujte tam zdrojový kód – třeba pokud nemáte vlastní hosting), a namíříte na Hiro značku, tak uvidíte poloprůhlednou kostku! Wow, Vaše/moje první AR vizualizace!
<!doctype HTML> <html> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> <script src="https://raw.githack.com/jeromeetienne/AR.js/2.0.5/aframe/build/aframe-ar.js"></script> <body style='margin : 0px; overflow: scroll;'> <a-scene embedded arjs> <a-box position='0 0.5 0' material='opacity: 0.5;'></a-box> <a-marker-camera preset='hiro'></a-marker-camera> </a-scene> </body> </html>

Nejsem odborník (toho jste si už asi všimli), takže jen v rychlosti, co ten kód vlastně říká:
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> <script src="https://raw.githack.com/jeromeetienne/AR.js/2.0.5/aframe/build/aframe-ar.js"></script>
Tímto načteme dvě důležité knihovny – AR.js a A-Frame (viz výše).
<a-scene embedded arjs>
Do HTML vložíme <a-scene> z knihovny A-frame a řekneme A-frame, že chceme inicializovat AR.js s vloženým arjs v <a-scene>. Jinými slovy, vytvoříme scénu, do které můžeme vkládat další objekty – v této ukázce je to poloprůhledná kostka:
<a-box position='0 0.5 0' material='opacity: 0.5;'></a-box>
Ale klidně můžete vkládat jiné geografické prvky:
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere> <a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
Nebo třeba obrázek
<a-image rotation="-90 0 0" src="https://i.cdn.nrholding.net/43142277/2000/2000"></a-image>
No a na konec řekneme, že pokud kamera uvidí Hiro marker, zobrazí daný prvek (kostka, obrázek, model, apod.).
<a-marker-camera preset='hiro'></a-marker-camera>
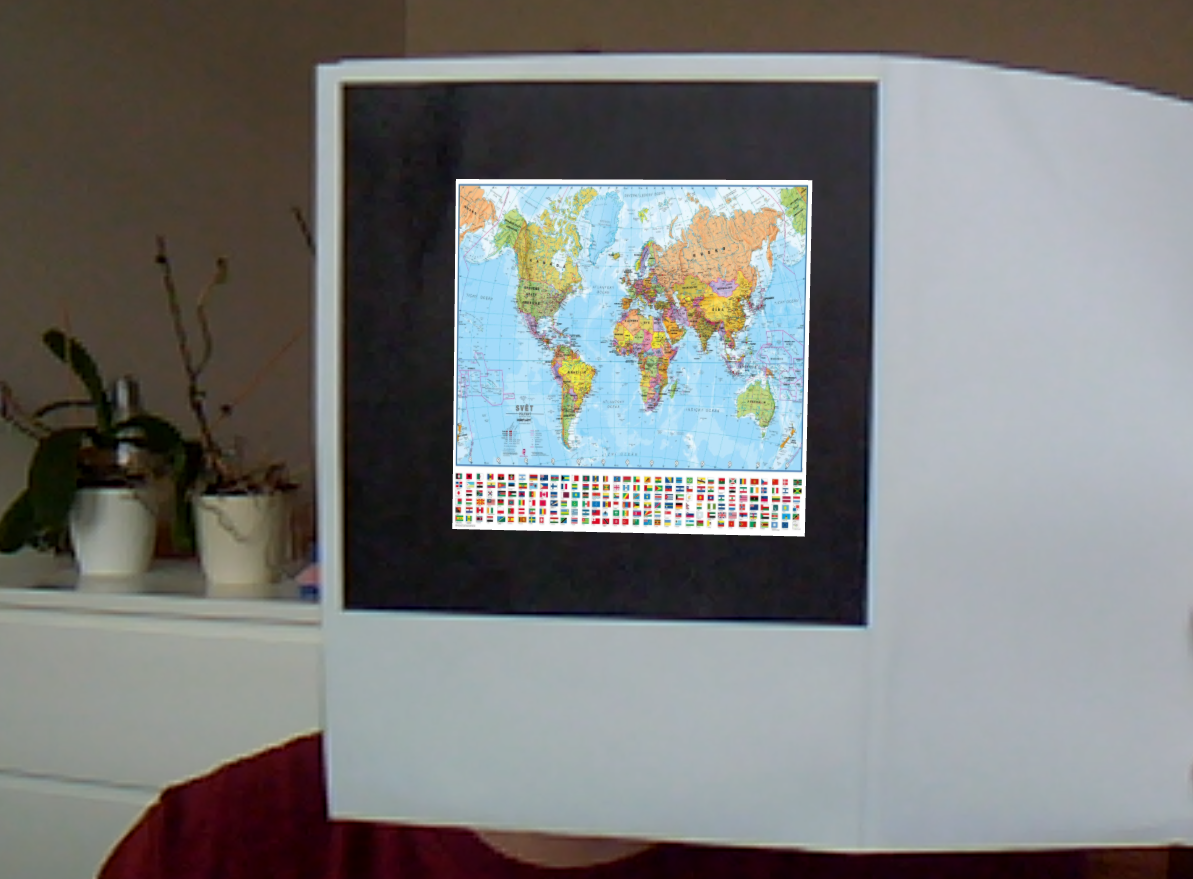
Pochopitelně s tím lze dělat mnoho dalšího, vkládat animace, nastavovat interakce, apod., ale k tomu jsem se ještě nedostal. Já jsem si zkusil vložit obrázek – viz níže a učil se parametr „rotation“, aby se ten obrázek „díval“ na mě a nebyl divně otočený, atd.
Můj první pokus a ukázka je tedy toto (viz níže) popř. zde: https://www.jirkapanek.cz/ar/mapa/
<!doctype HTML> <html> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> <script src="https://raw.githack.com/jeromeetienne/AR.js/2.0.5/aframe/build/aframe-ar.js"></script> <body style='margin : 0px; overflow: hidden;'> <a-scene embedded arjs> <!-- create your content here. just a box for now --> <a-image rotation="-90 0 0" src="https://i.cdn.nrholding.net/43142277/2000/2000"></a-image> <!-- define a camera which will move according to the marker position --> <a-marker-camera preset='hiro'></a-marker-camera> </a-scene> </body> </html>

Upřímně, myslel jsem, že to bude těžší, ale první krok jsem zvládl. Ano, je to jen obyčejná kostka/mapa v prostoru, ale je to začátek!


