Od „Hello, World!“ až po AR webové appky – díl 4. (odbočka k Leafletu)
Odbočka k Leafletu
V rámci jednoho projektu na PocitoveMapy.cz bylo potřeba udělat pro klienta webovou mapu. Normálně by toto udělal Ondra během chvilky, ale tentokrát jsem se rozhodl v rámci mých pokusů naučit se programovat si takovou webovou mapu naprogramovat sám.
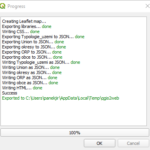
První myšlenka byla udělat mapy/vrstvy v QGISu a poté pomocí pluginu QGIS2Web „jen exportovat“ webovou prohlížečku. Super nápad, který vypadal jednoduše, bohužel jsem brzy zjistil, že QGIS2Web neexportuje podkladovou OpenStreetMap vrstvu (a nebo jsem nezjistil, jak to nastavit). Taky neumí vypínat/zapínat jen některé kategorie v rámci vrstvy, umí vypnout/zapnout jen celou vrstvu. Zároveň jsem zjistil, že ten plugin píše dost zběsilý kód – 4 vrstvy na 332 řádků kódu, mě se to povedlo na 84 řádků a určitě by to šlo i elegantněji (tedy na méně).
Druhým pokusem byl plugin GISQuick, který na webu také vypadá slibně, ale vůbec se mi jej nepodařilo rozjet, takže jsem se pokusil si to celé „napsat“ sám. Tím se dostáváme ke kouzelnému slůvku Leaflet. Přiznám se bez mučení, věděl jsem, že Leaflet se používá na webové mapy, tam jsem skončil – takže – jedná se o open-sourcovou JavaScriptovou knihovnu k tvorbě webových mapových aplikací – více kdyžtak na Wikipedii, či na stránkách Leafletjs.com.
Pokusím se úplně jednoduše popsat postup, jak jsem mapu vytvořil, snad to pomůže podobným začátečníkům, jako jsem já – některé kroky mi trvaly fakt dlouho, určitě by to šlo udělat i jinak, jednodušeji, apod.
Příprava stránky na vložení Leaflet mapy – já šel podle Leaflet Quick Start Guide, takže:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
Leaflet CSS a odkaz na Leaflet JavaScript
<script src="okresy.js" type="text/javascript"></script>
K tomu jsem měl geojson „okresy“, který jsem si uložil jako *.js a pomocí tohoto příkazu jsem jej načetl. GeoJSON jsem jen otevřel v poznámkovém bloku a upravil – viz níže:
var okresy = {ZDE VLOŽÍTE OBSAH GeoJSONu}
Celý skript na mapu je pak takový:
<script>
var vrstvy = L.layerGroup();
var okresyLayer = L.geoJSON(okresy, {color: "#000000", fillColor: 'grey', fillOpacity: 0, weight: 3,opacity: 1,}).addTo(vrstvy);
var mbAttr = 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, ' + 'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
mbUrl = 'https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw';
var grayscale = L.tileLayer(mbUrl, {id: 'mapbox/light-v9', tileSize: 512, zoomOffset: -1, attribution: mbAttr}), streets = L.tileLayer(mbUrl, {id: 'mapbox/streets-v11', tileSize: 512, zoomOffset: -1, attribution: mbAttr});
var map = L.map('map', {
center: [49.2468,17.6791],
zoom: 10,
layers: [grayscale, vrstvy]
});
var baseLayers = {
"Grayscale": grayscale,
"Streets": streets
};
var overlays = {"Okresy": okresyLayer};
L.control.layers(baseLayers,overlays).addTo(map);
L.control.scale().addTo(map);
</script>
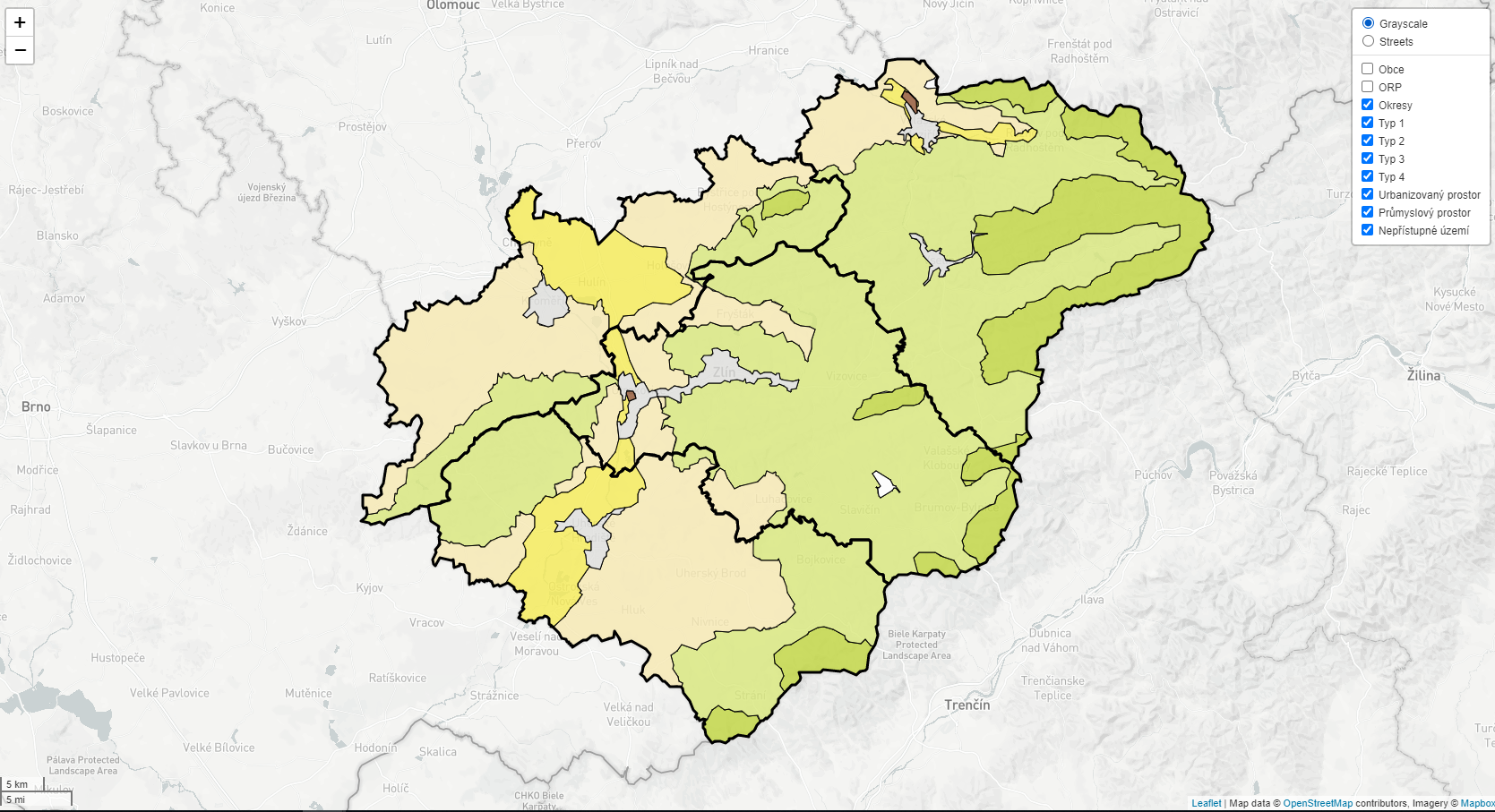
Zde je popsáno, jak jsem definoval symbologii vrstvy, střed a zoom mapy, volbu podkladové mapy, panel pro zapínání/vypínání vrstev a měřítko.
Sice jsem nad tím strávil několik hodin (moje mapa má trochu více vrstev a symbologie), ale nakonec si myslím, že to tak obtížné nebylo. Ano, je to „jen nudná mapa“, ale je MOJE! Je napsaná pomocí open-source knihoven, vrstvy vytvořeny/upraveny v open-source QGISu.

V příštím díle se už zase vrátím k AR a markerům, které je potřeba pochopit, pro používání AR mobilních aplikací.
Mějte se hezky a díky za komentáře.